How to Add a Button in Omni CMS
If you are including an action step on a webpage, you can add a button in Omni CMS.
A button is a stylized link users can click to open another webpage, visit another site, download a file, etc.
Please Note:
- The content being linked to must be completed BEFORE adding the button that links to it. Otherwise, you may have a button that links to an incomplete or nonexistent page for users.
- Buttons are not used for headers or alternate designs. They should only be used for links.
- Small buttons are not recommended.
Step-by-Step Instructions
1. From an editable region on the page, click the "Insert/Edit Link" icon in the edit toolbar.![]()
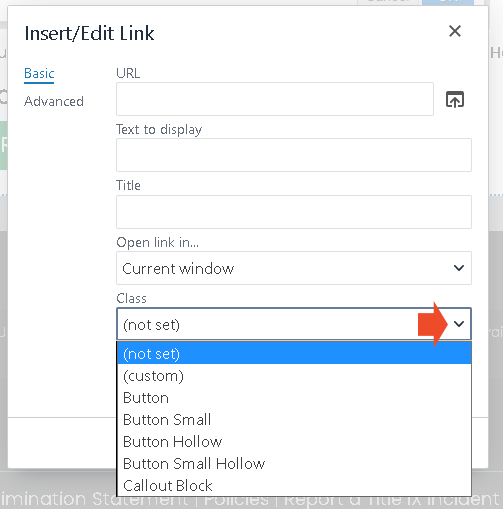
2. After inserting the desired link in the URL box, click the "Class" drop-down arrow. Several styles for a button will appear in the drop-down list. Although small buttons appear in the drop-down list, small buttons are not recommended.

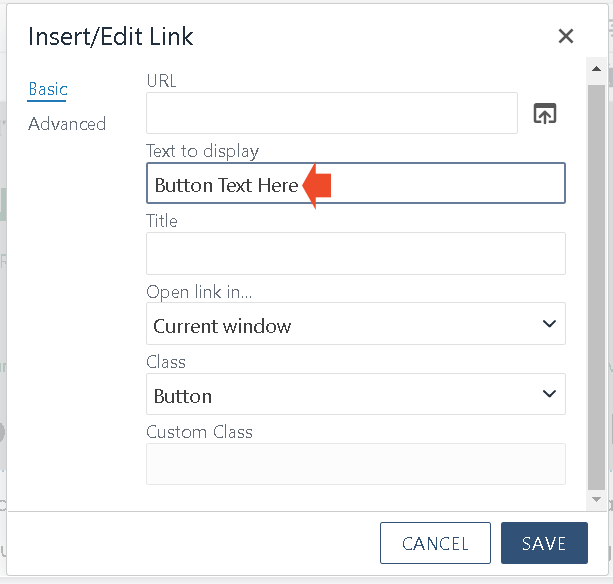
3. In the "Text to display" field, type what you want the button to display. Remember to keep it short and not include a period at the end.

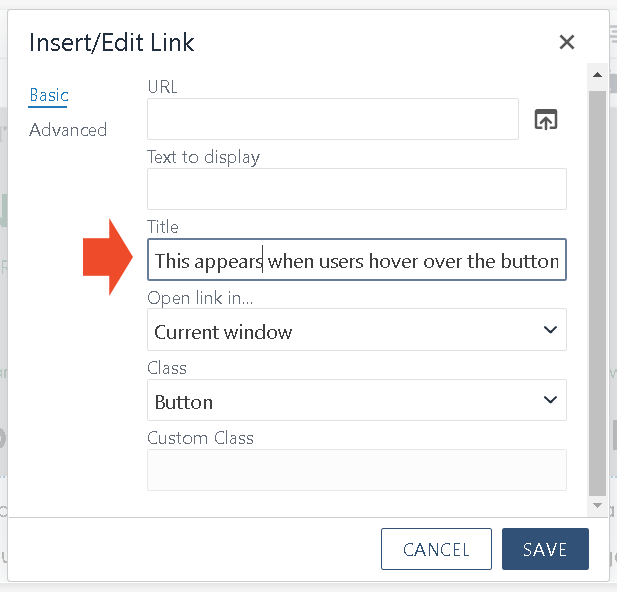
4. The "Title" should be a full sentence and include a period at the end. The Title tells the user what will happen when they click the button. For example, "Go to the EMU catalog page for program information." The Title text is displayed after a few seconds near the cursor when a user hovers the cursor over the button but has not clicked yet.

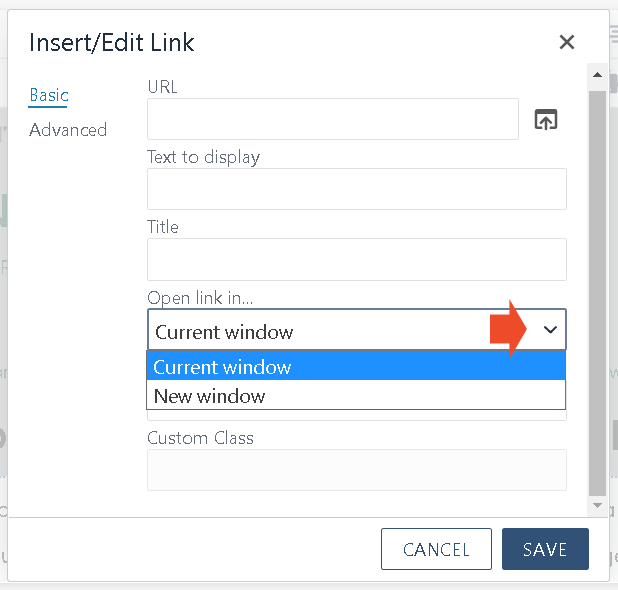
5. Lastly, the "Target" determines whether the link opens in the same web browser tab the user is on or a new one. Leave the Target as "None" to open in the same tab; select "New Window" to open the link in a new tab. "New Window" should always be used for external sites and PDFs. Once you have made your selection, remember to click "OK" in the bottom-right corner of the "Insert Link" window.

Your button is complete now and will look similar to the "Request Help" button below.
