Adding the Captioned Image Snippet
The captioned image snippet is the one you will use most often to add an image to your site. This snippet does not have specific image dimension requirements, but it will not allow you to add large images to your site. This snippet will auto-format the image to the right side of the page. If you add captioning, it will appear, but if you do not, the space will not show on the published web page.
If the image you want to add is not already published to your webpage, you first will need to upload the image to Omni CMS and publish it. Make sure your image meets University guidelines for images, then follow the steps below. If your image is already uploaded and published in the images folder, skip to the "Step-by-Step Instructions for Adding the Captioned Image Snippet" section on this page.
Step-by-Step Instructions for Uploading an Image
The only image types allowed on emich.edu sites are .jpg, .jpeg, .gif and .pngs. Please convert your file into the appropriate file type and name it appropriately.
File naming conventions:
- NO uppercase letters
- NO spaces (instead of spaces, use a hyphen [-] between words)
- NO dates in the file name
Images are stored in a folder called "images". This folder can be found under the "Content" tab in Omni CMS.
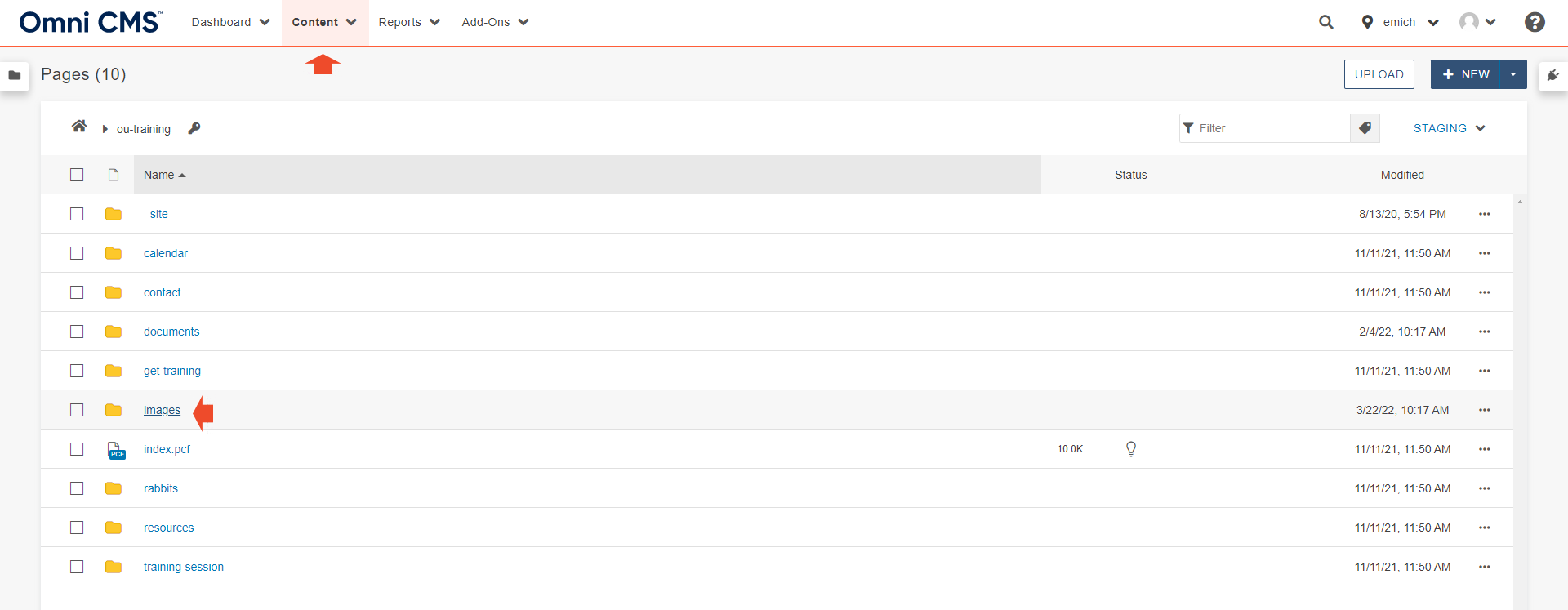
1. From the content tab, navigate to the images folder.

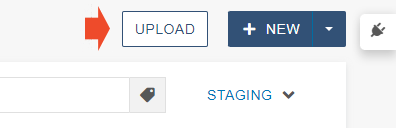
2. Click the upload button in the top-right of the page.

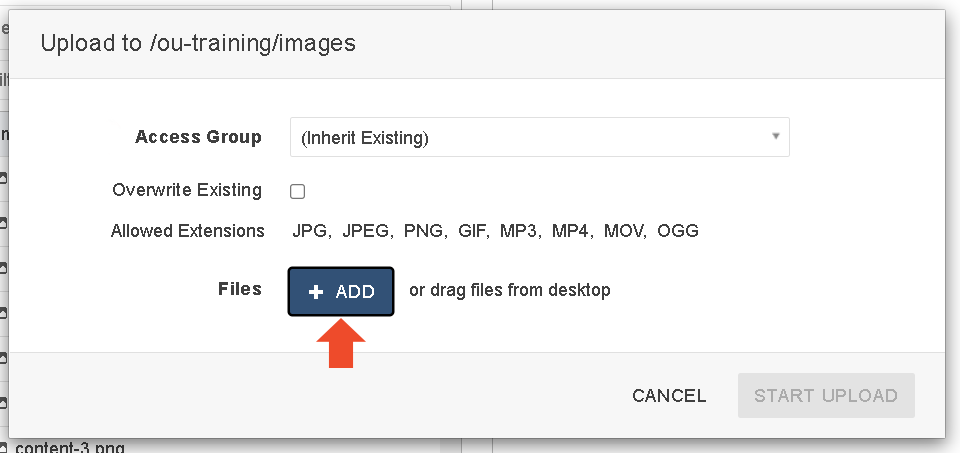
3. The upload window is displayed. Click the add file button to select your image(s).

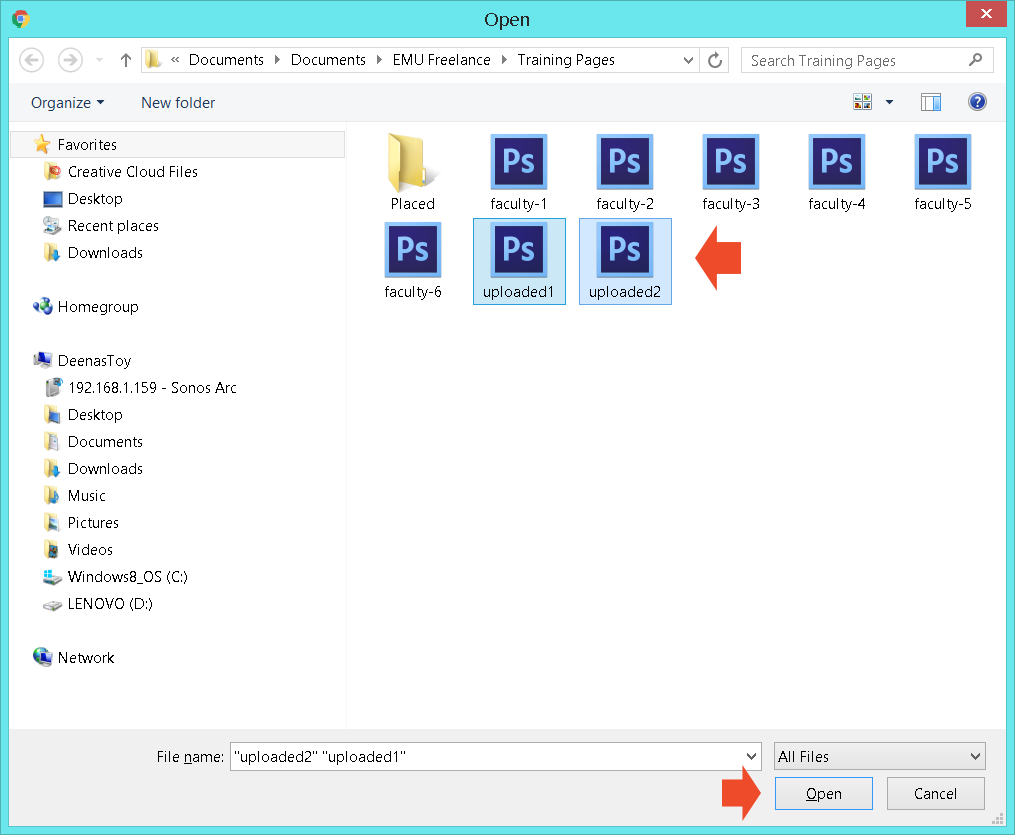
4. Select the image(s) you want to upload and click the "open" button.

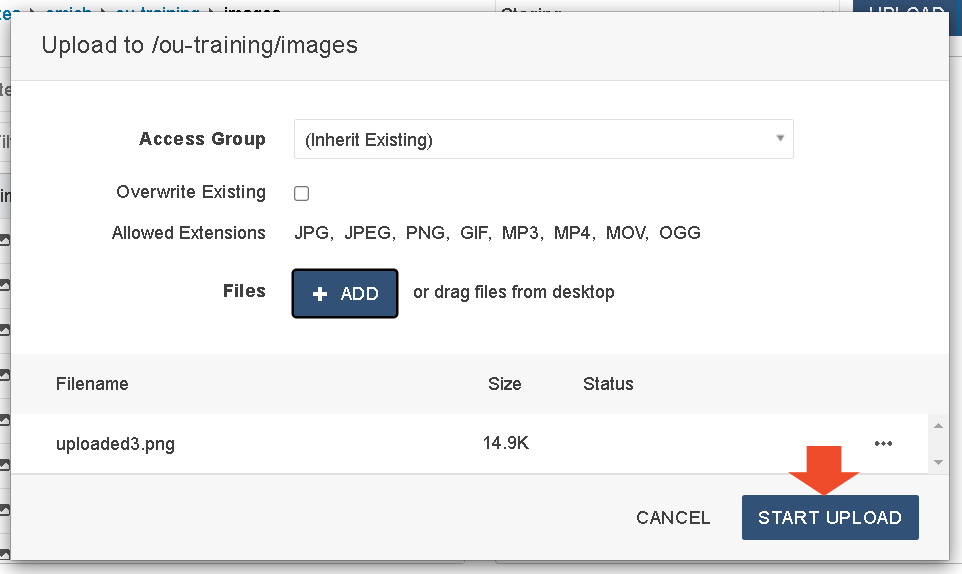
5. Click the "Start Upload" button.

6. The image is now uploaded in the images folder.
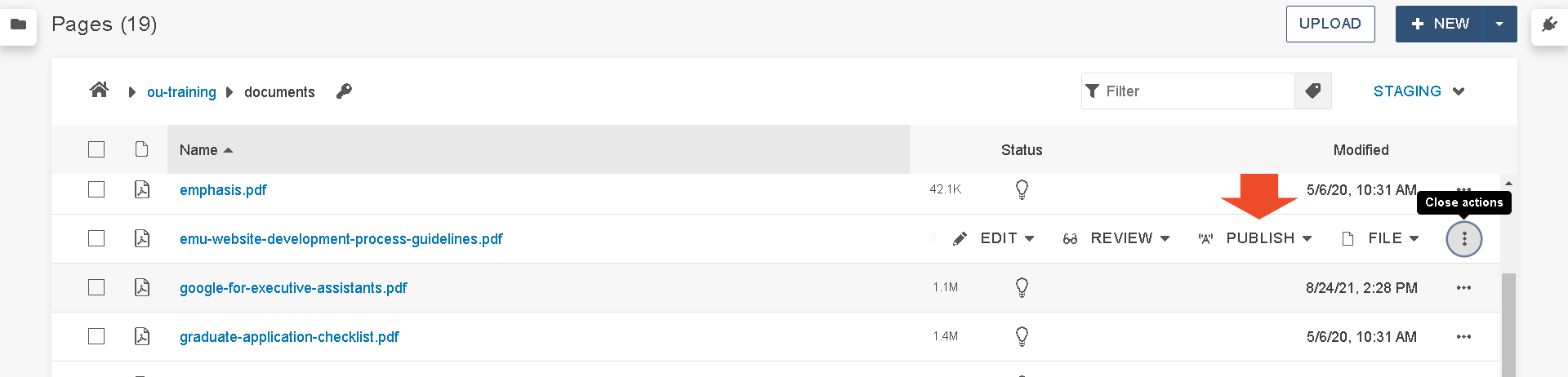
7. Before you use the image on your site, you must publish it. Click on the image in the list. The row will turn grey and you can click on the three dots to the right. Click "Publish," then click "Publish" in the drop-down.

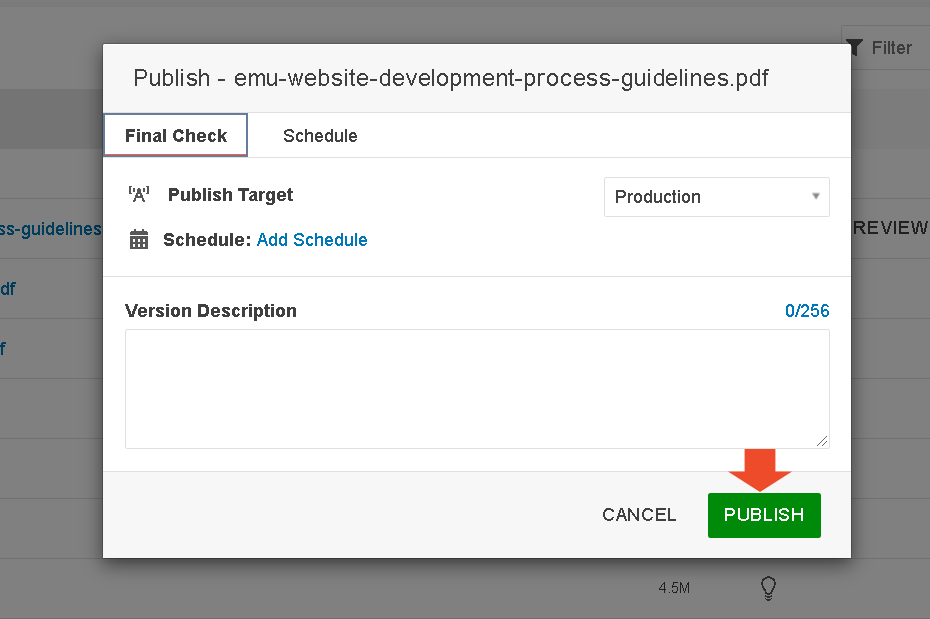
8. A second window will pop up. Click the "Publish" button. Now your image is ready for use on your page.

Step-by-Step Instructions for Adding the Captioned Image Snippet
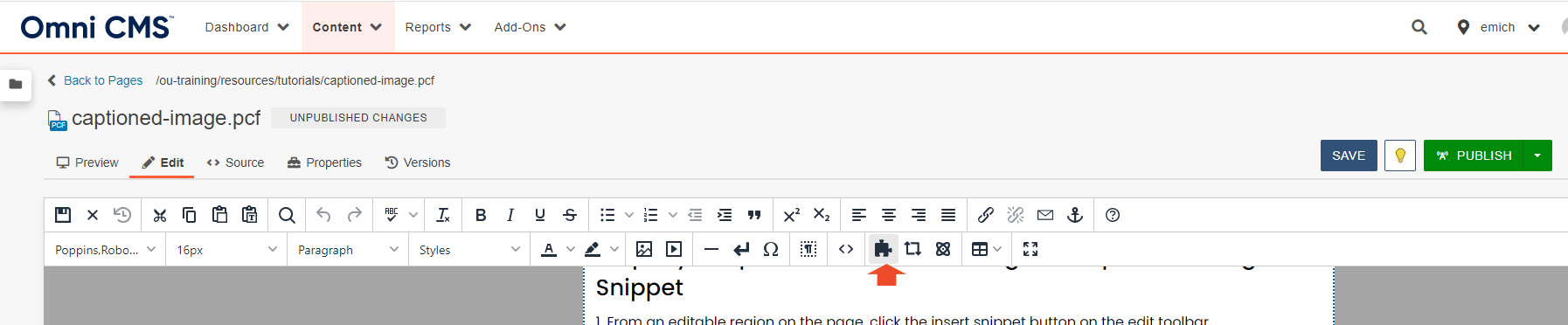
1. From an editable region on the page, click the insert snippet button on the edit toolbar.

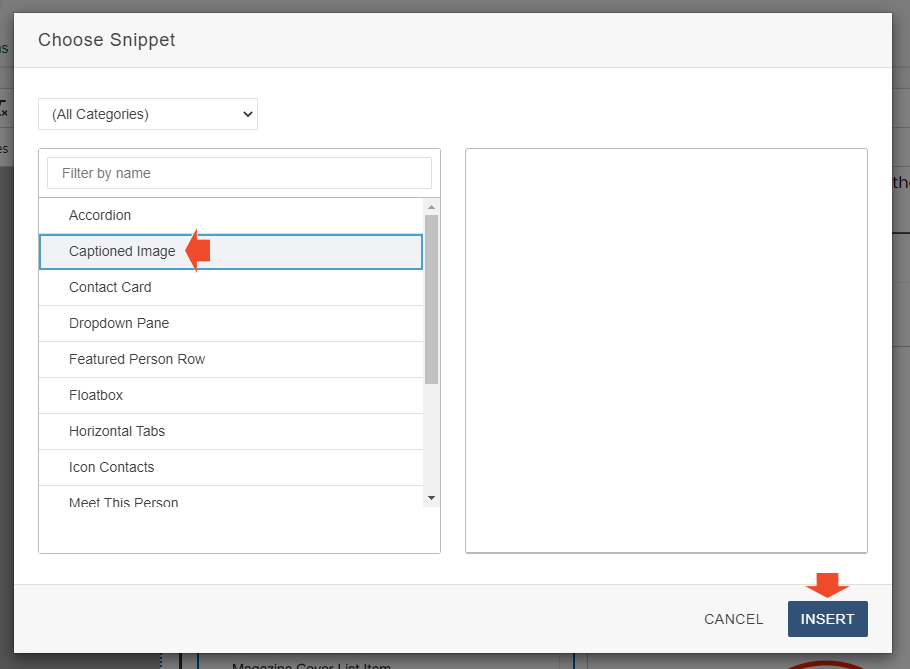
2. The "Choose Snippet" pop-up window is displayed. Select the captioned image snippet, then click the insert button in the bottom-right.

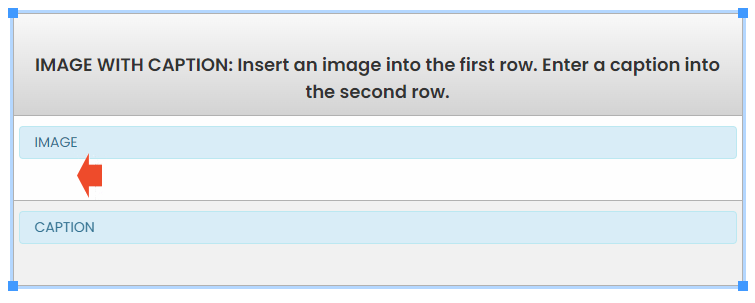
3. After clicking "Insert," the Captioned Image snippet will appear in the editable field of the page in OU Campus. Click into the "Image" section.

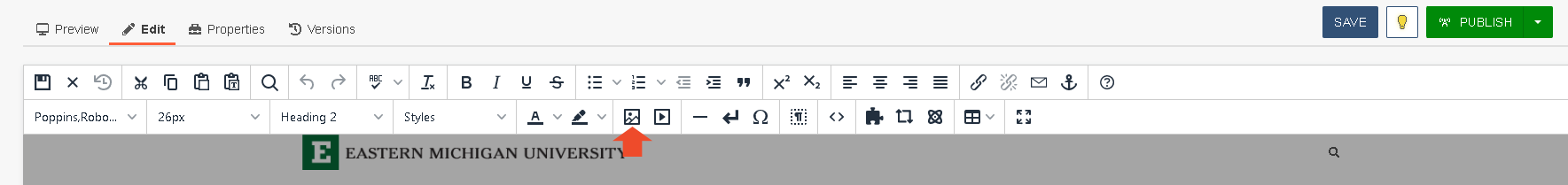
4. Insert the desired image with the "Insert/Edit Image" button in the OU Campus edit toolbar.

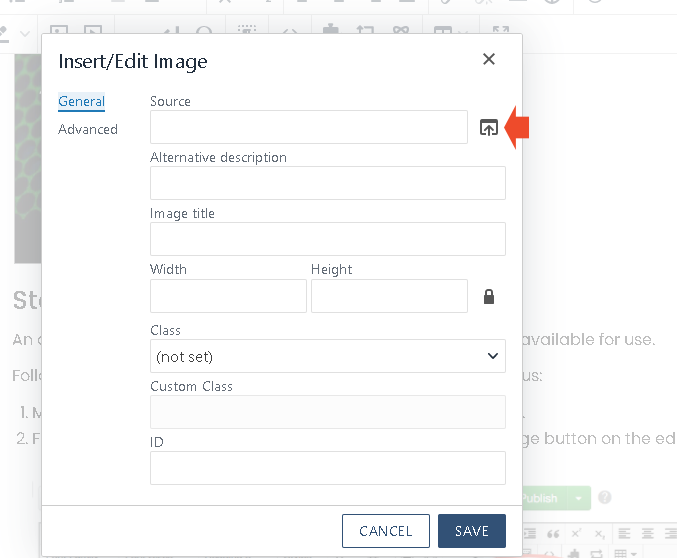
5. In the "Insert/Edit Image" window that pops up, click the select image button to the right of the "Source" field.

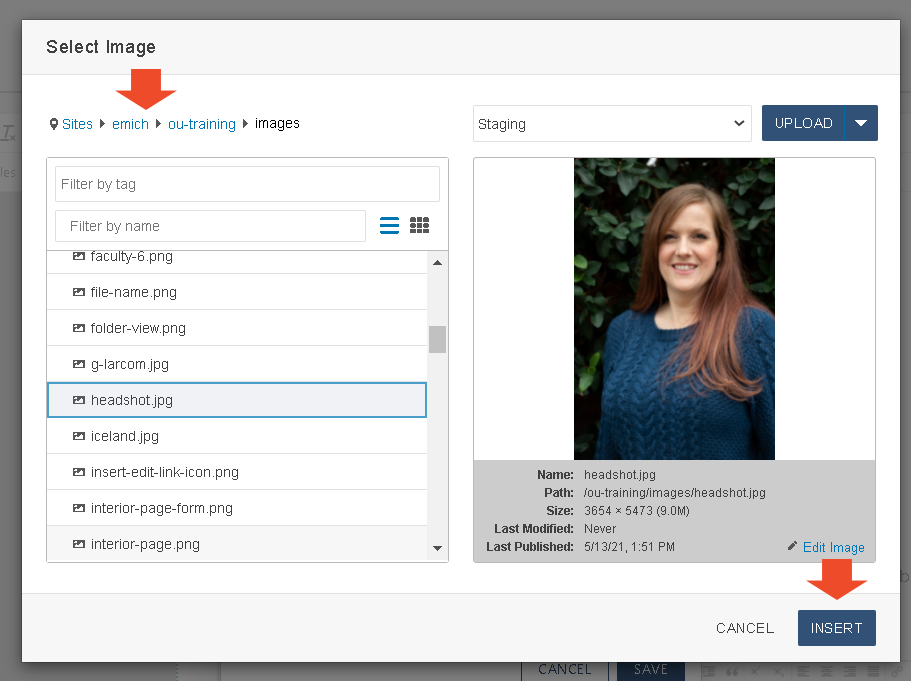
6. After selecting your image from the images folder, click the "Insert" button.

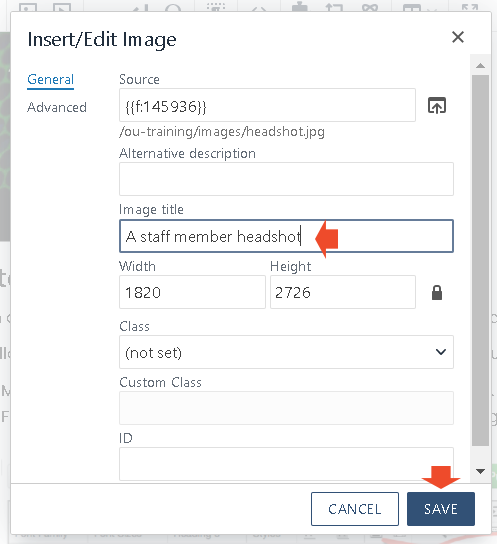
7. Next, you need to add a description to the image. The description provides accessibility options for users with visual disabilities. A description should be a full sentence detailing what the image is displaying. See the example below.

8. Once your description is entered, click "SAVE" in the bottom-right of the window to add the image to the page.
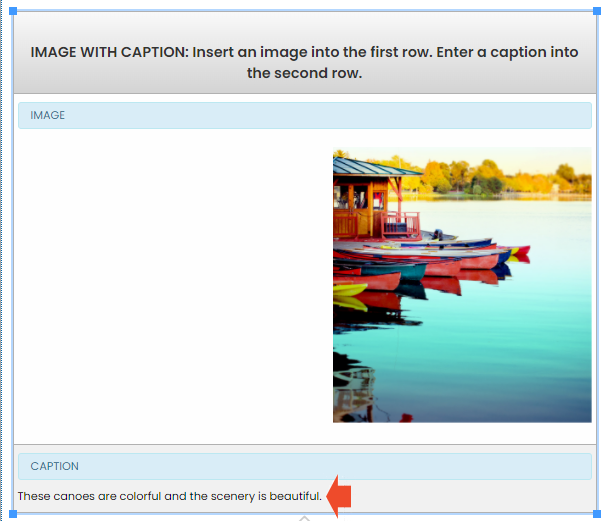
9. If you want to add a caption to the image, type the caption in the "Caption" field of the Captioned Image snippet.

10. Once the image and optional caption are inserted, click "Save and Exit" in the top-left corner of the Omni CMS edit toolbar.

Below is an example of a captioned image.