Resizing/Editing an Image
Step-by-Step Instructions
- Make sure your image meets University guidelines for images.
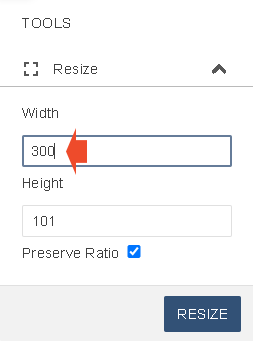
- Open the Resize section. The numbers displayed show the dimensions of the original image.
- Change the width of the image to a smaller size. If you plan to use the entire image enter 300px. Most web pages will not allow you to add a wider image. If you plan to crop the image, enter a larger number to allow room for the crop.

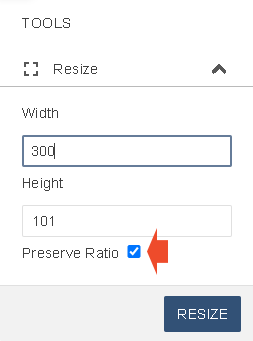
- Make sure Preserve Ratio is checked.

- Press Resize when you are finished.

- If you want to crop, go to the next section for information on how to crop. If you are done, press Upload at the bottom of the page.

- Give your file a name and press Save. Your file will be add to your images folder.

Cropping an Image
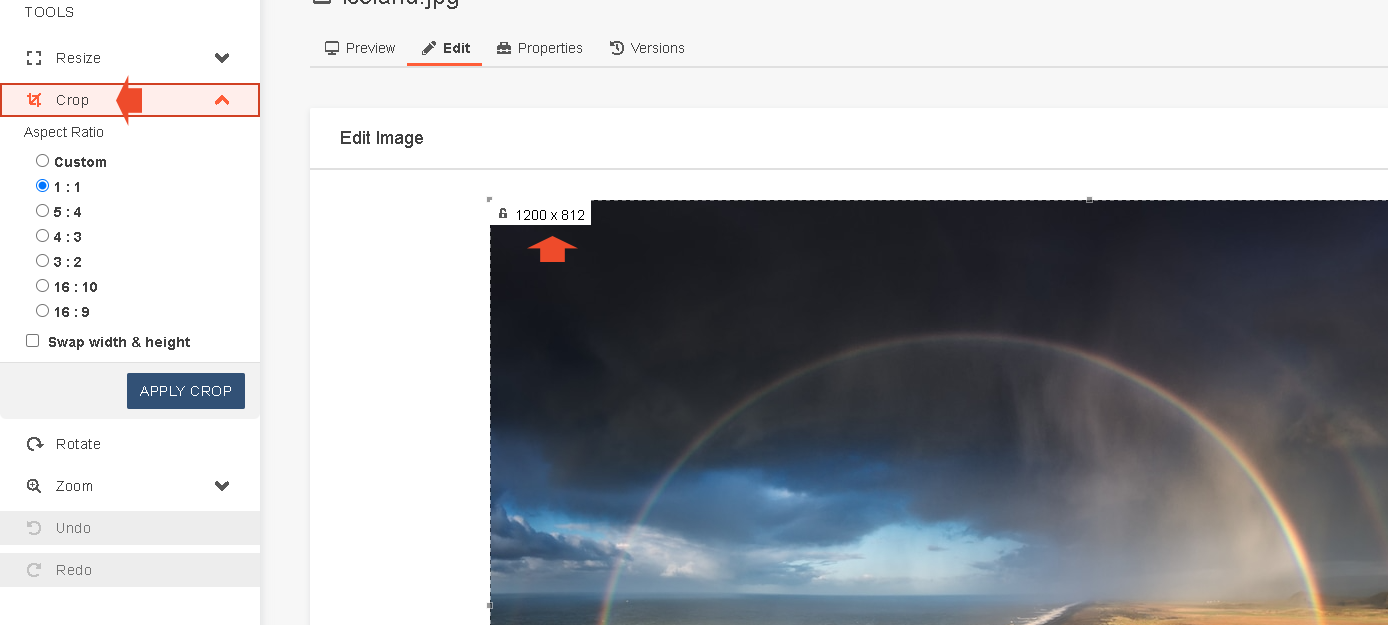
- Open the Crop section. You can choose one of the provided aspect ratios and see the result on the right.
Note that the new size is provided in the upper left corner.
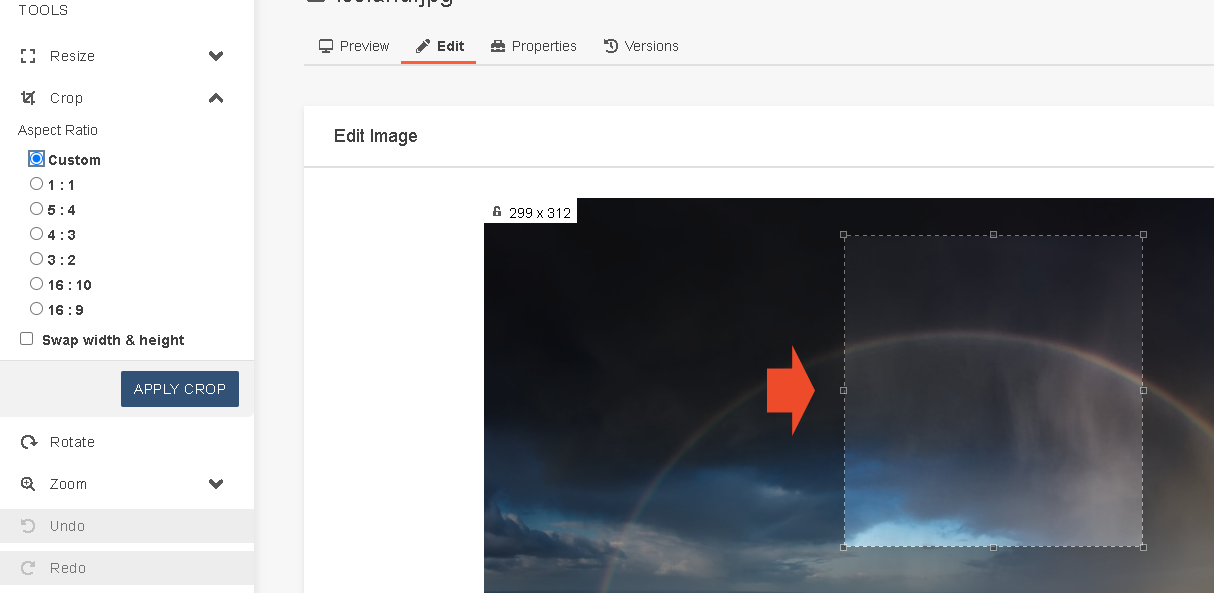
- If you want a different ratio select Custom and drag the outline to the desired size.

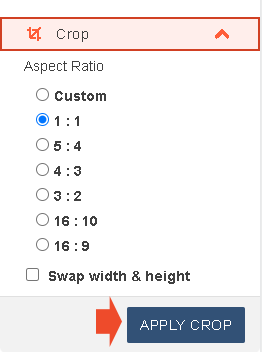
- When you are finished, click the Apply Crop button.

- A preview of the cropped image will appear. Select Upload.

- Give your file a name.
- Press Save. Your file will be add to your images folder.