Image Guidelines
Graphical images or images that include text violate ADA guidelines and are prohibited on emich.edu sites. (See our Accessibility site.)
Don't Do This
Here’s an example of what is not allowed:

The text laid on top of this image is not accessible because the screen readers that assist users with sight disabilities cannot interpret the text within the image. Images should be related to the accompanying text or the content of the page. Images posted must be at the permission of the owner. Images obtained by google image search are copyrighted and not allowed.
Do This Instead
An example of the same space as above with proper imaging:


Join Us at Our Event!
We are having a cat party on canoes. Register now! R.S.V.P. before it's too late.
Our party will take place on October 28, 2020 at 10 a.m. Please be sure to bring your own cat and your own canoe. You can rent a canoe, but only if you bring proper identification and a fresh loaf of bread.
This event benefits the Cat Foundation of Greater Huron County. This non-profit animal shelter takes in cats of all shapes and sizes: from queens to kittens and all the ages in between.
Instead of adding an image with your information, add the text and then use a snippet (e.g. captioned image snippet) to add a complimentary image. See our Adding a Snippet tutorial.
Descriptions
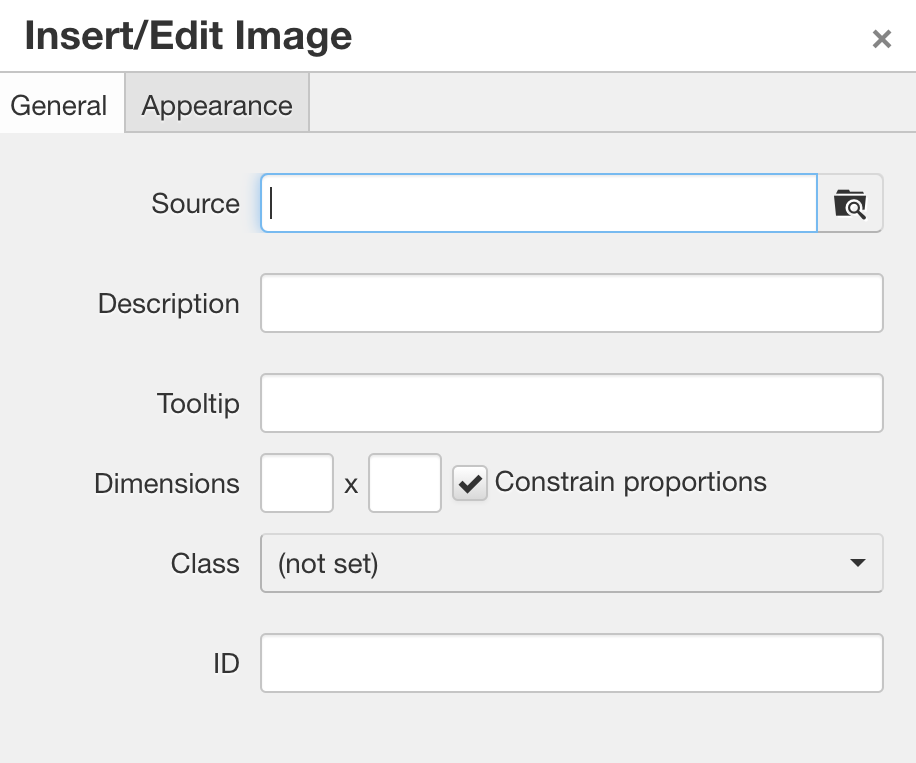
When you add the image to the page, be sure to fill out the "description" section. Not only will this appear if the image does not render, but it is what the screen reader will read. The description should give the user an idea of what the image portrays. Example: "A group of students pose with an Eagle mascot in the bleachers at a football game."

Property-Sized Images
Images added should be cropped according to the requirements listed in the image space. Do not place vertical images in horizontal image spaces and vice versa.
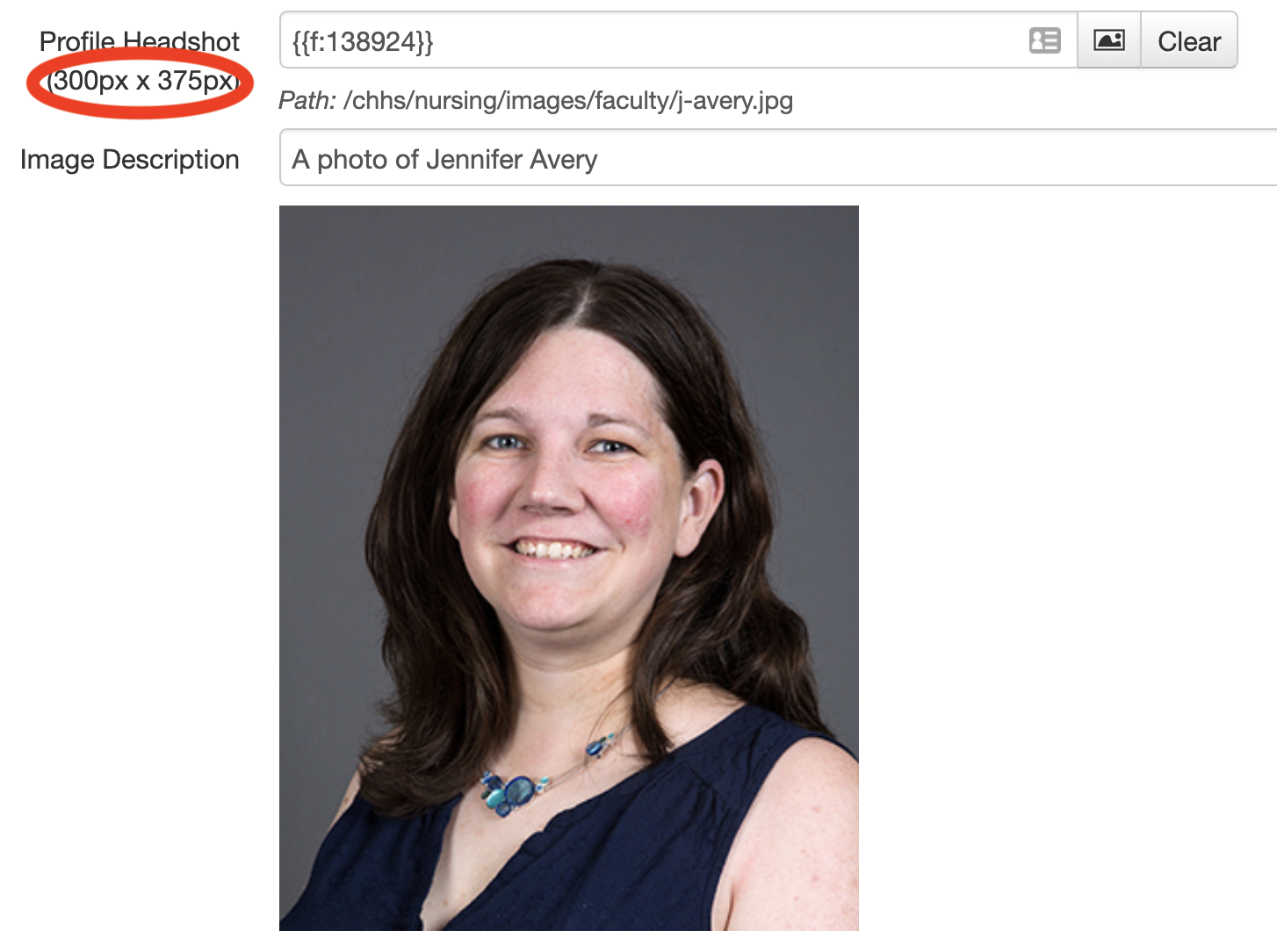
Here’s an example of where to find the parameters in a faculty page:

This is an example from a typical multi-edit page, (note: your site may have different dimensions. Be sure to check in your site before you crop your photo.)
