Checking In Pages in Omni CMS
Once a page is checked out, it must be checked in by you before anyone else can open or edit it. Follow these directions to check in a page in Omni CMS:
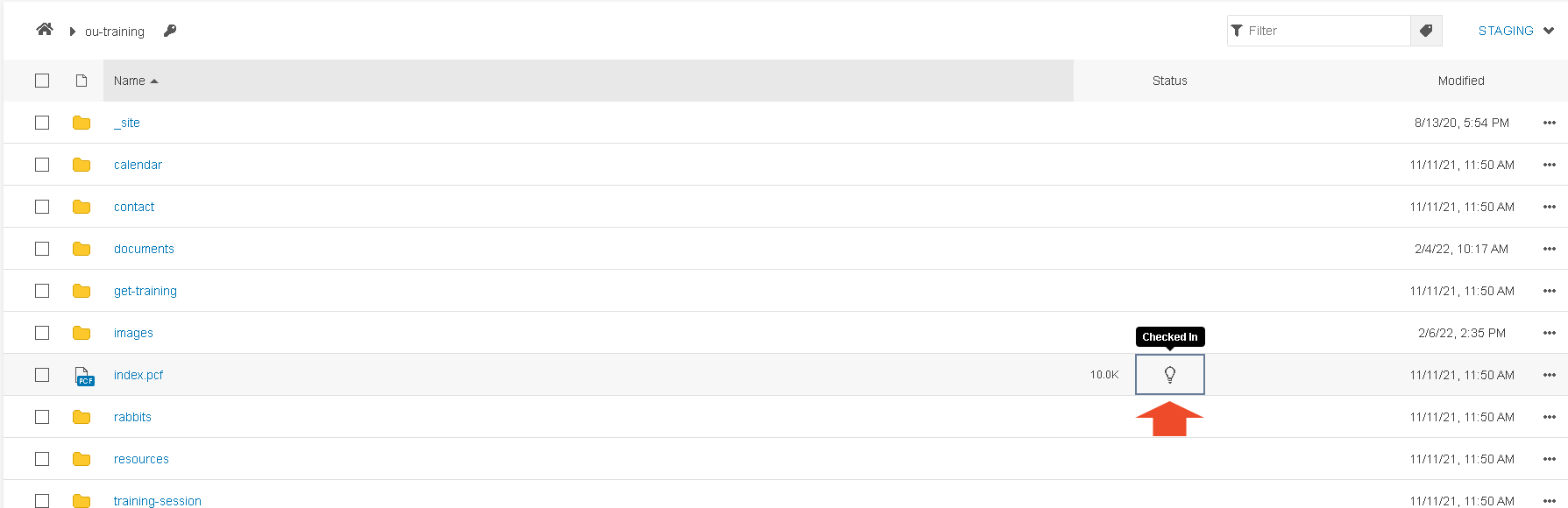
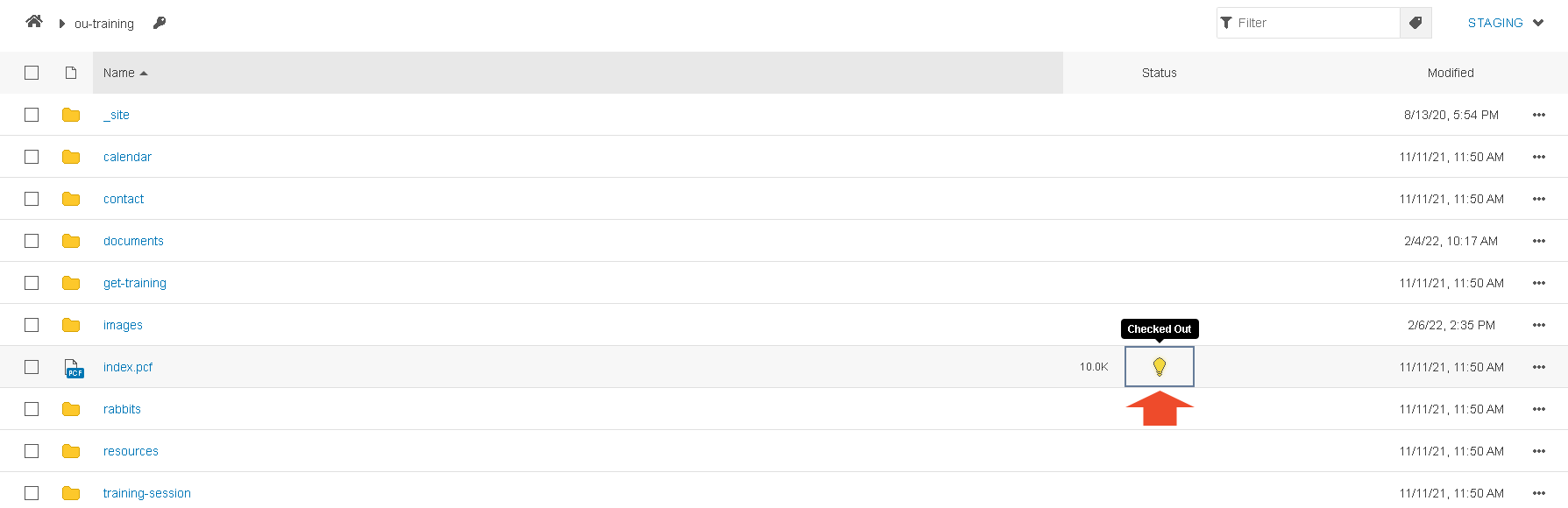
- From the folder structure view, locate the web page you want to check in and click the check in button.

- The button toggles to become a check out button automatically, when you publish the page.