Creating an Image Gallery Asset
Step-by-Step Instructions
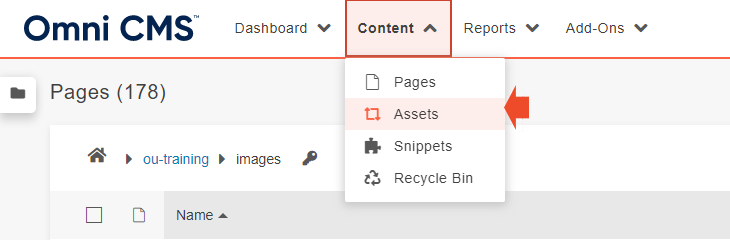
1. Click on Content in the top blue bar, then choose "assets".

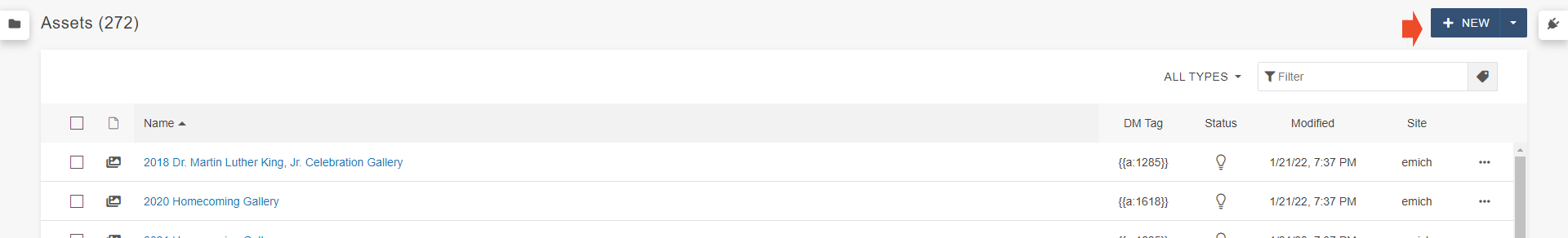
2. Click the green "new" button.

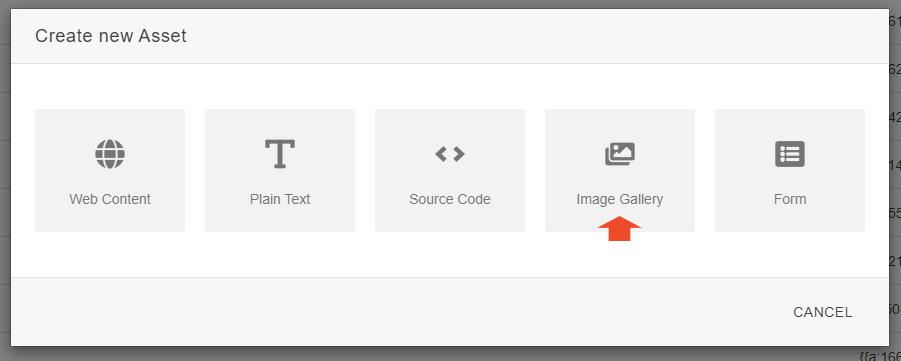
3. Choose "Image Gallery".

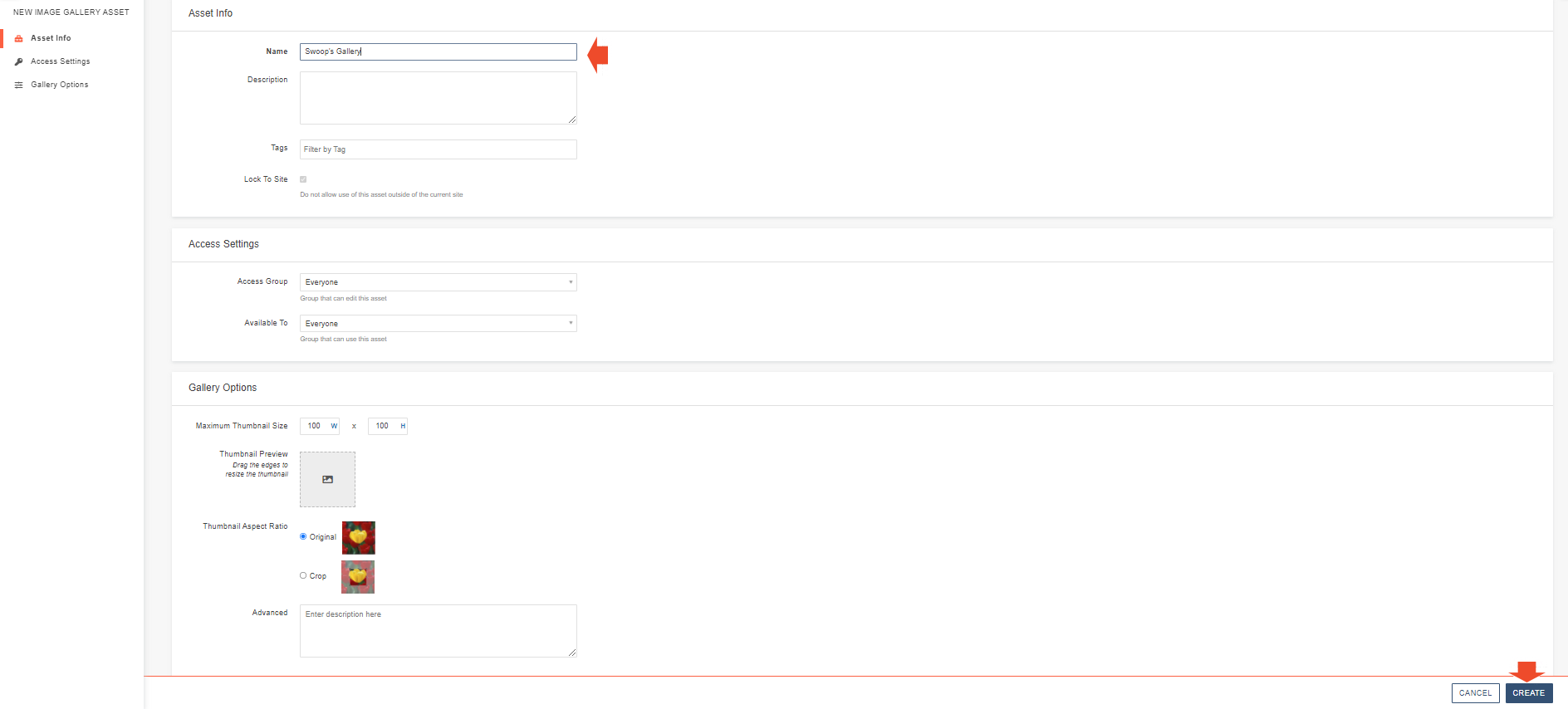
4. Name your gallery and add a description. Then press "create".

5. Add your images using the adding images tutorial.
